Webpack vs Gulp vs Grunt vs Browserify: Which tool to use?
Updated 22 Jun 2023
14 Min
15039 Views
Previously, when the JavaScript language was only gaining popularity, nobody would have thought that developers would use build tools like Gulp, Browserify or Webpack. It's because every browser shows code result without any compilation needed. Nevertheless, with the rise of project scope such aspects as developer productivity, app performance and security become to matter far greater. The recent trend of building single-page apps has exacerbated this issue.
Today utilizing a workflow automation tools like Gulp or Grunt is essential for every project concerning web application development. They help to improve the previously mentioned aspects and automate routine developer's operations, e.g. CSS preprocessing, image compression, code minification, etc. There's also a Webpack which is a powerful bundle manager that is useful for bundling various files together into a dependency graph. However, it also contains features of a basic task runner that makes him a competitor to Grunt or Gulp task runner.
That's why we'll discuss what automation tool you'd better use: Gulp, Grunt, Webpack or Browserify. and thoroughly but clearly review all of their pros and cons.
Why use build tools like Grunt, Gulp or Webpack?
There is a decent share of routine tasks that every front-end developer has to face with. But since we are developers and it's our duty to build programs that can automate then automating our workflow is the first and the least we should start with.
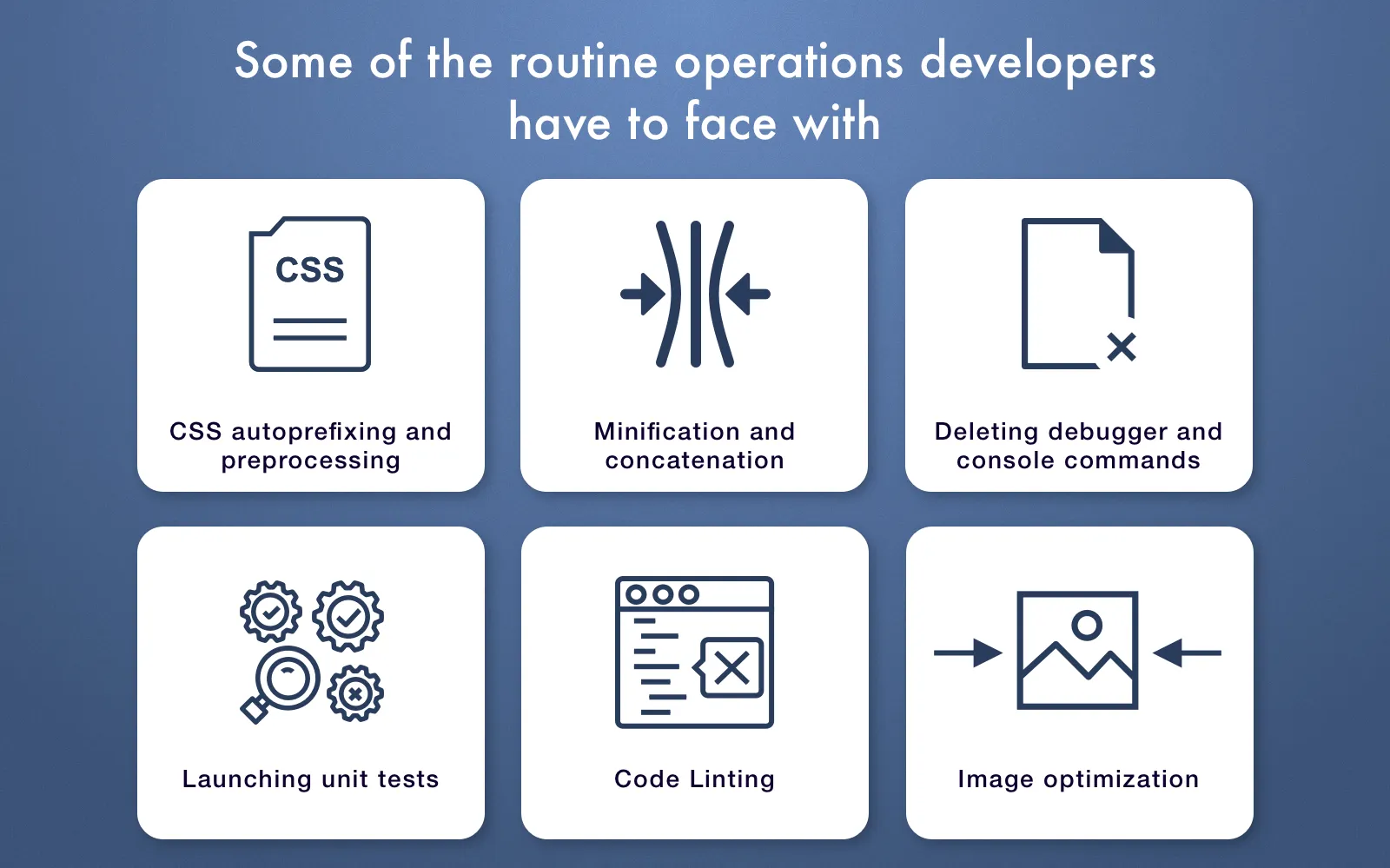
A few of the routine operations which we do in our every day's work:

Routine operations that developers face with during their work
These tasks don't look hard but take a significant amount of time and energy of your front-end developers. It is doubly true for developing a large website or the one that needs often updates.
With the help of automation tools like Gulp task runner and quite easy code, you can automate these routine tasks. Although they are not obligatory for software development service of web apps, task runners can greatly enhance app performance and save development time. Moreover, task runners help to simplify work and improve your productivity as well as decrease mistakes from human error.
For instance, both task runners and module bundlers like Webpack are able to pack a number of JS files into a single package. It decreases the number of requests to a server that results in better performance. The output of these automation tools is a fine optimized code which is ready for usage in a production environment.
Do you consider there's no alternative to JavaScript? Then you are wrong. Check out what other languages for web development may dethrone JavaScript from being the most popular language.
Also, thanks to thousands of plugins available for every build tool, there are a lot of extra capabilities they can handle. E.g., change attributes of XML files, work with themes for WordPress or mass file renaming and many others.
Here's an instance of how the image optimization will look like in both Grunt and Gulp:
Gulp vs Grunt: main differences
Both of them enable you to monitor the newly added files or modifications to existing files in specified directories. And the most important, they allow creating tasks for these files. To cut short, when you've configured the specific files, these tasks will also be applied to every new or changed file. But there are also a number of differences between Gulp and Grunt.
Gulp vs Grunt: Working approach
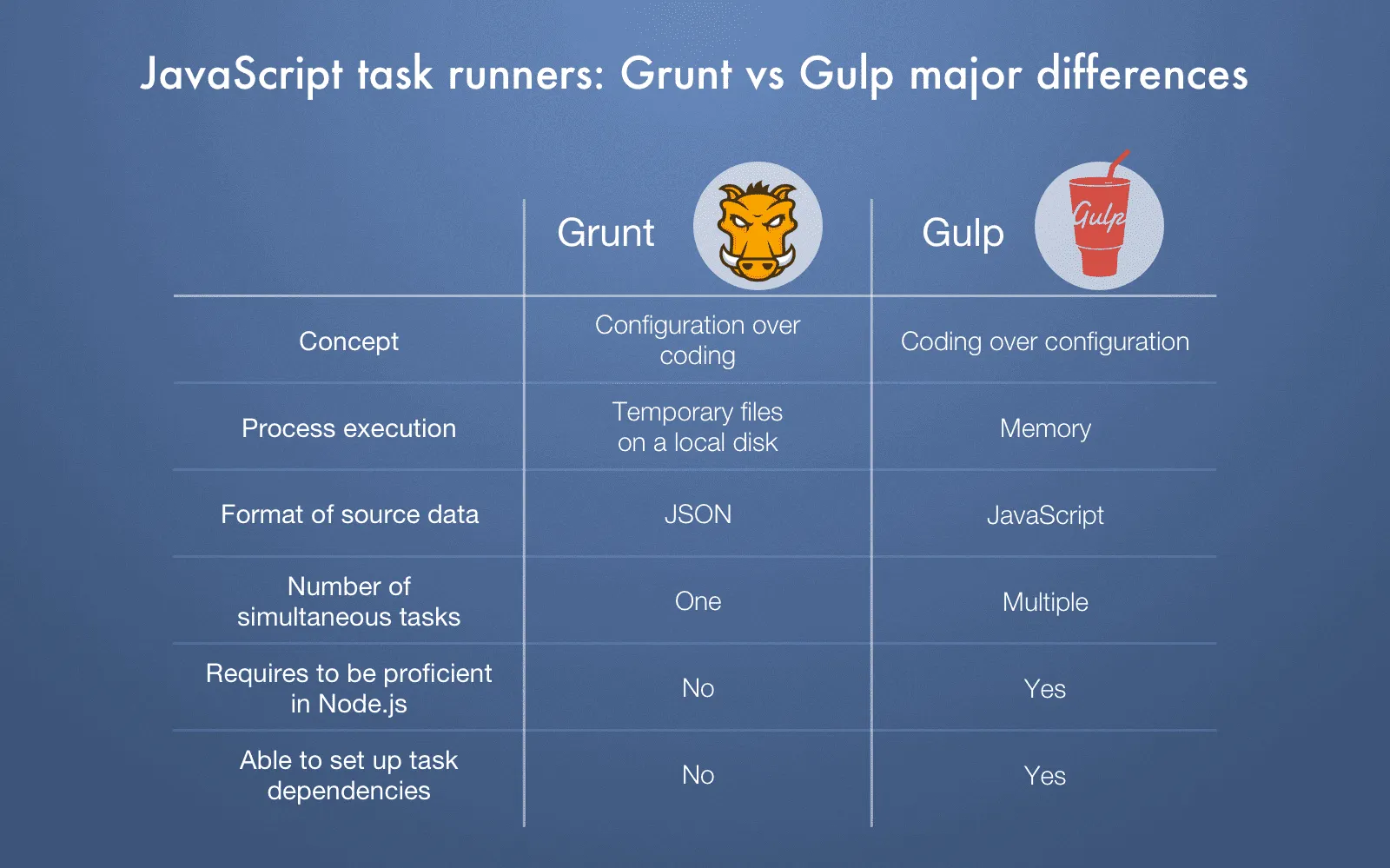
The most significant distinction between these task runners is how they function internally:
- Grunt utilizes temporary files. Gulp leverages Node streams. 2) Grunt performs tasks one by one. Gulp carries out multiple tasks simultaneously

JavaScript task runners: Gulp vs Grunt major differences Grunt, Gulp: task runners comparison.
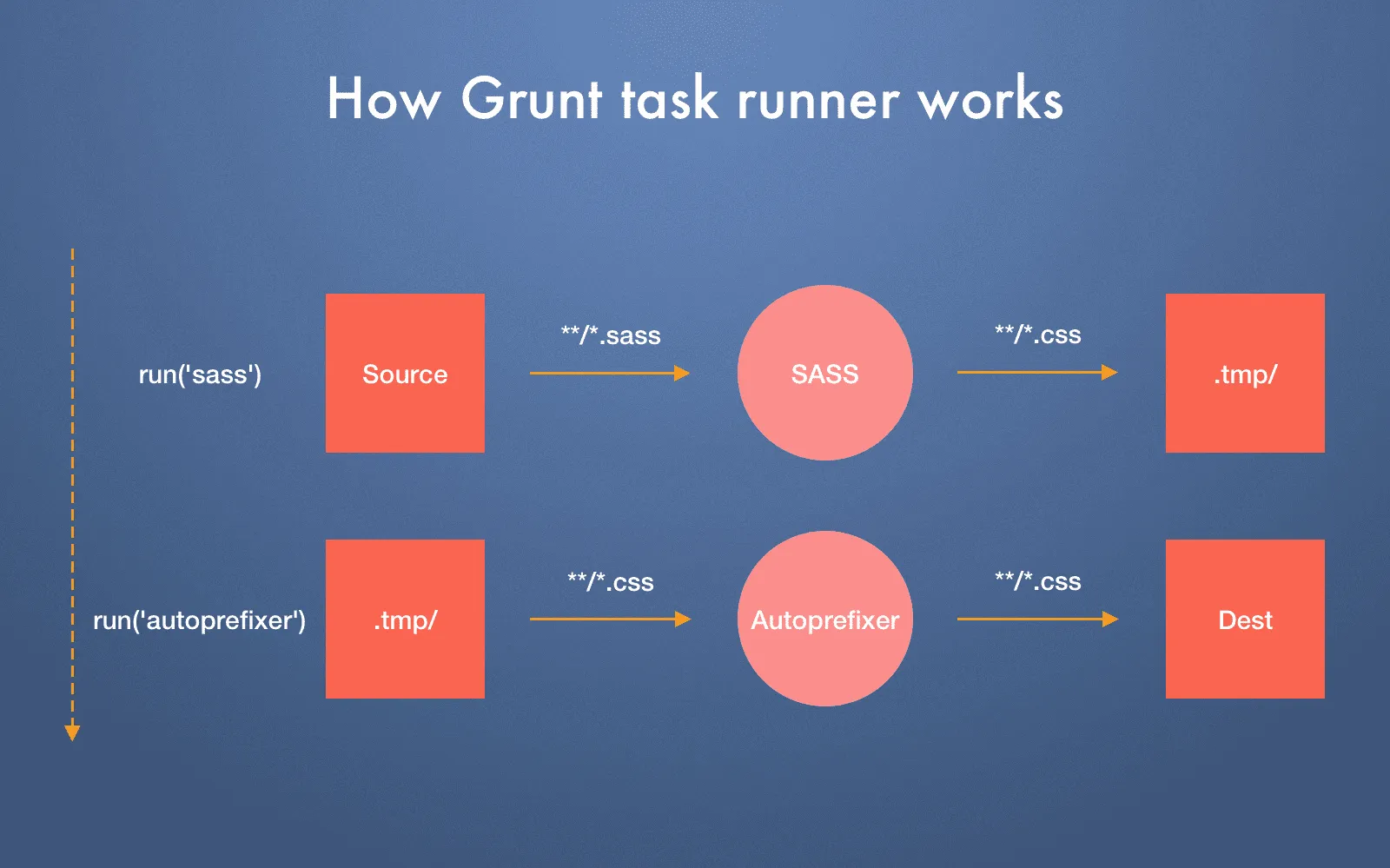
It's better understood through an illustrative example. E.g., you are working with SASS file and you want to compile it then. To carry out each operation, Grunt saves it's result in a temporary file. Then the autoprefixer optimizes vendor prefixes in this file and save it's output to a destination file.

How Grunt JavaScript task runner works?
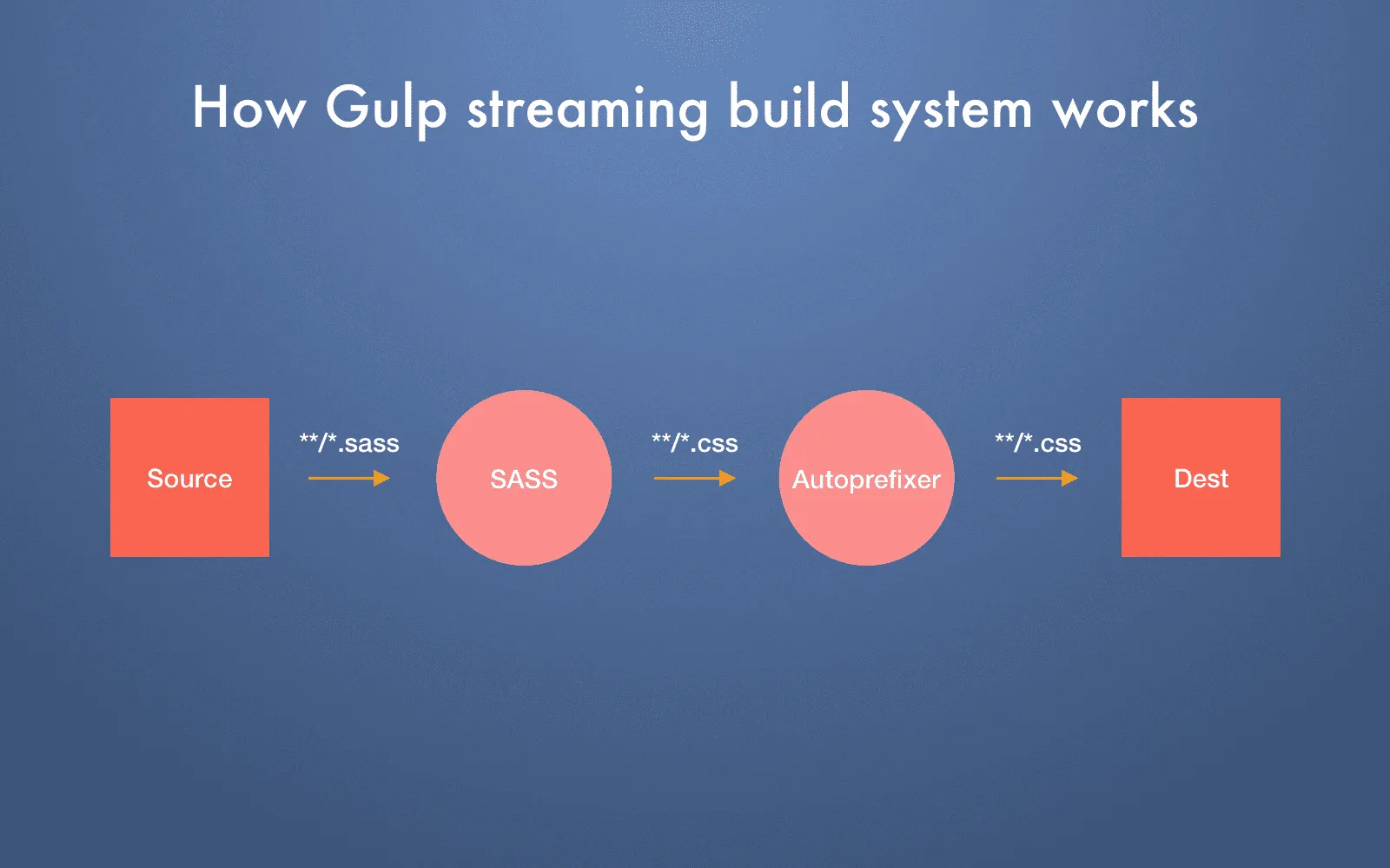
Gulp uses a different approach by performing these operations in-memory. It compiles your SASS file and immediately transfers it to the autoprefixer and saves the result in a destination file. Thus, Gulp doesn't waste time and resources on working with unnecessary temporary files. By the way, in-memory procedures are regarded as much quicker than writing/reading files from a disk. That's why Gulp is considered better regarding speed.

How Gulp streaming build system works
Gulp coding vs writing a configuration for Grunt
Plugins for Gulp are focused on fulfilling a single objective as well as coding to perform what you require. Hence, as a rule, making custom extensions for Gulp is much simpler and straightforward. Also, Gulp code looks simpler and it's readability is better. However, to use Gulp, you or your team have to be acquainted with node.js streams.
Are you also a back-end Node.js developer? Then you are probably curious about what framework Express, Koa or Sails to choose for your next project.
Grunt's approach is more about configuration than coding and it's plugins handle multiple tasks. Configuring Grunt's plugins may take a little more time but it can be easier due to it's friendly interface. It's just a matter of preference whether you like to configure plugins like in Grunt or Gulp coding. And how familiar you are with one of these task runners Gulp or Grunt will also influence your usage comfort and affect your choice between them.
Gulp vs Grunt: Speed
Gulp was built using a completely different logic than Grunt. In fact, Gulp is based on an asynchronous approach that allows to process multiple files independently and pipe their result to the subsequent plugin. There's no idle waiting but only a constant task processing. However, Grunt operates in a consistent way and runs only one operation at a time.
According to this data, Gulp is supposed to be faster than Grunt. But what do real tests show us?
TMWtech has conducted a test to compare the time needed to compile a SASS file for both Gulp and Grunt. The results show that Grunt had taken almost twice more time than Gulp (2.3 vs 1.3 sec). Therefore, if quickness is a crucial factor then Gulp is your obvious choice. However, it doesn't always matter, e.g. in case you work on a small project. The difference between these task runners amounts to only one second! However, this second will have a great impact if your project is large and hundreds of tasks need to be automatized.
We should note, that Grunt javascript task runner has added support for piping with the version 0.5 release. Hence, the actual difference in speed between Gulp and Grunt is apparently shorter.
Bundle managers: Browserify vs Webpack
Module bundlers combine your static assets to reduce HTTP requests and optimize performance along the way. While the line between task runners and bundle managers becomes a bit blurred, a key separator is an emphasis on asset bundling with tools like Webpack vs a more general task runner like Gulp. Webpack and Browserify are two of the most commonly used module bundlers used today:
Browserify
Browserify was designed as a simple tool that enables to run Node.js code in the browser. It also combines separate modules into one file. On the other hand, you'll have to compile code in order to check your result in the browser. Unlike Webpack, Browserify positions itself as a pure module bundler and it lacks the task runner features. Thus. it's unable to perform concatenation, running tests, linting, etc.
Of course, you can benefit from an extensive base of Browserify transforms to teach it the functions it is unable to do. But Browserify doesn't help you with it but configuration becomes your own job!
To simple things up a bit, you may consider using the good old automation tools like Gulp or Grunt in addition. The bad news you are starting to reall of at once is that setting both of them is a lengthy process. There's a pile of operations you should do to configure it for every project. So a need for some convenient solution that would combine features of module bundler and task runner appears.
Webpack
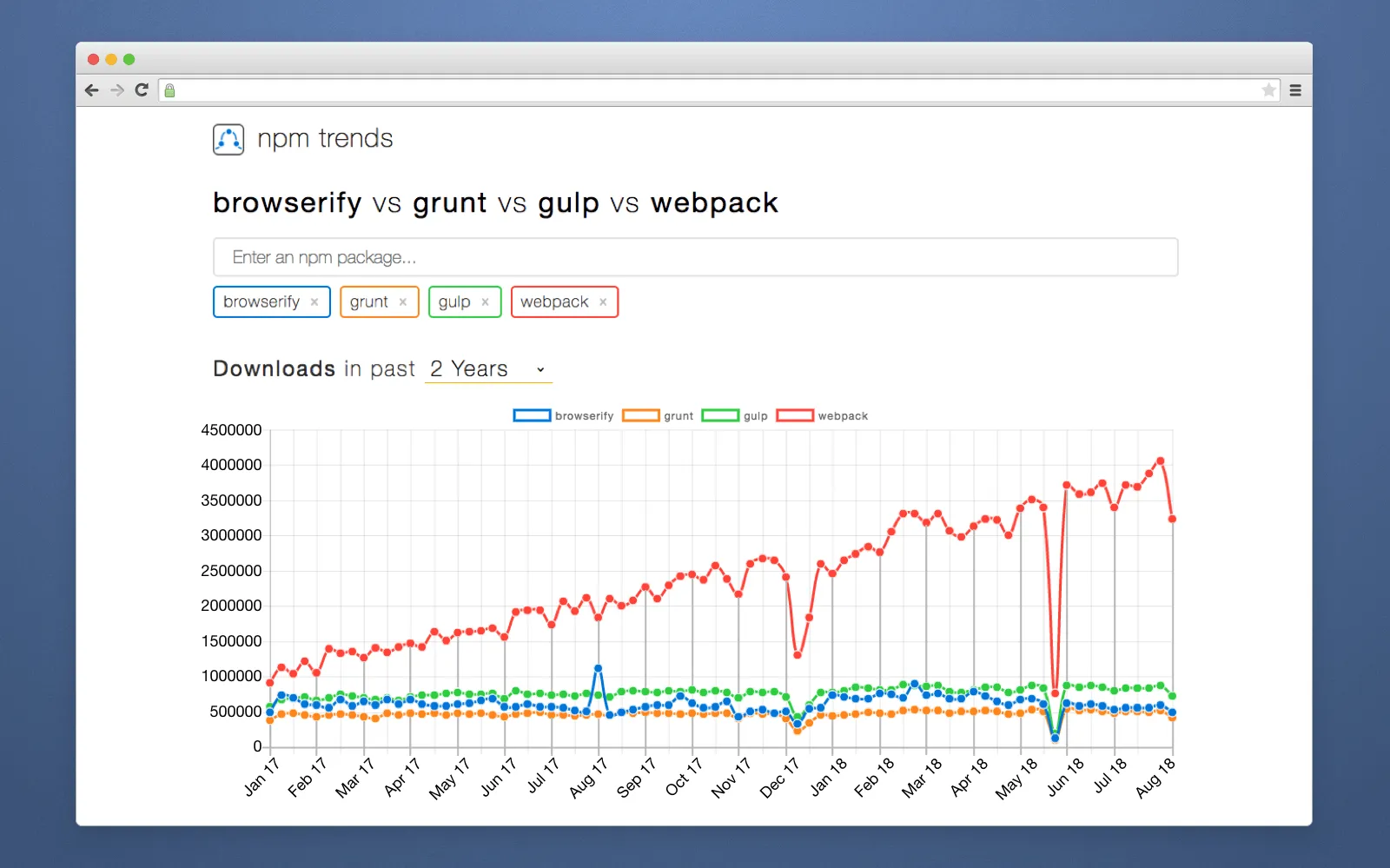
Webpack is a rising star and you must have probably seen that the majority of websites recommend it as the best option. Just look how viral it became for 2 years alone leaving Gulp, Browserify, and Grunt in the dust.

Grunt, Browserify, Gulp, and Webpack compared by the total number of downloads over the last two years
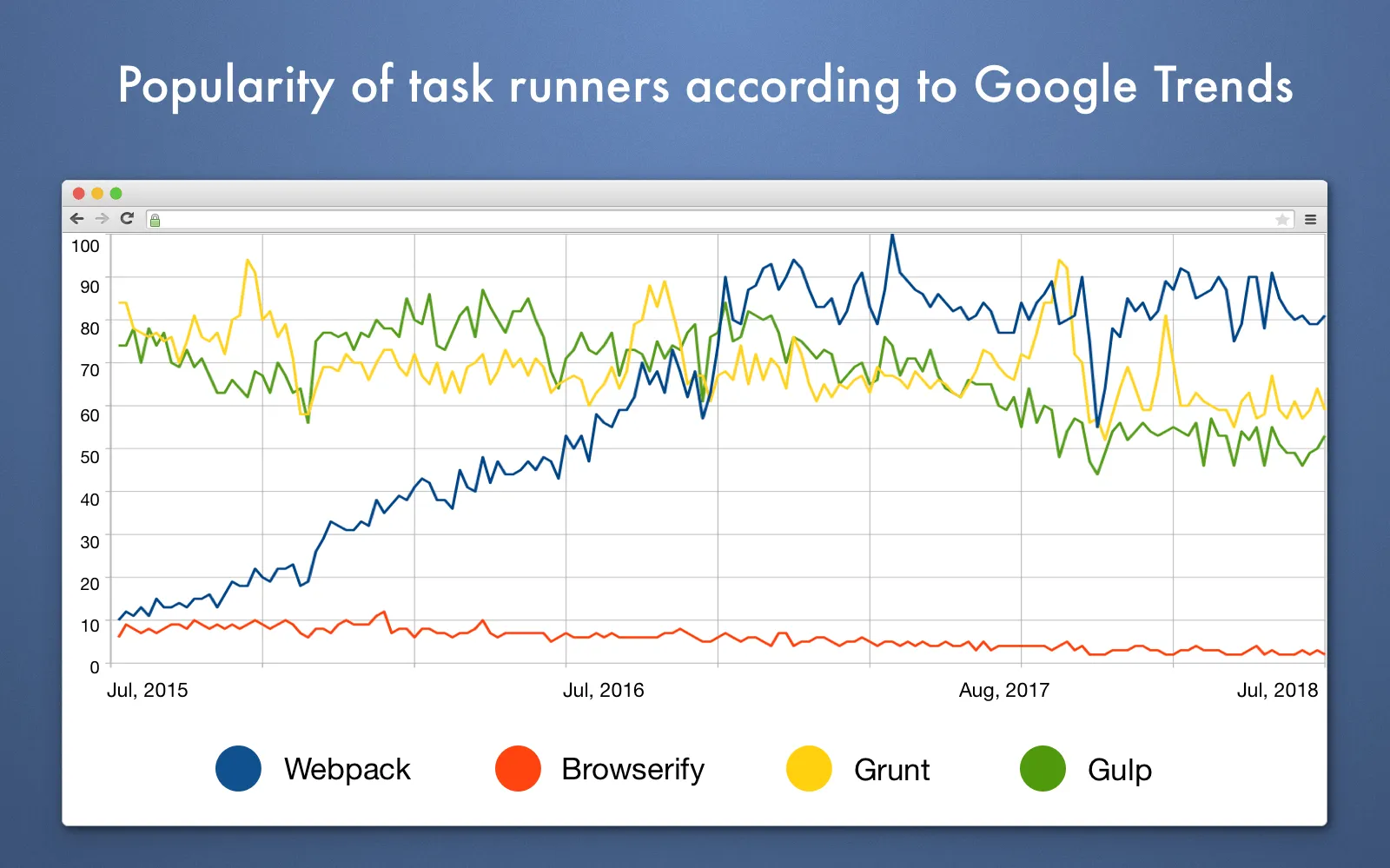
And here is the popularity of search queries for each of this automation tools. It shows that the popularity of Webpack was steadily growing from 2015 until 2017. After April 2017, Webpack task runner as a substitute for Grunt/Gulp began to squeeze them so their popularity started to decrease.

Grunt vs Webpack vs Gulp vs Browserify compared by the number of Google search queries
Another reason for Webpack's rapidly growing popularity is it installs automatically when you download the Angular framework using NPM. However, before you start adoring Webpack and recommending it to every passerby (the most common reaction after reading articles about Webpack), let's realize how Webpack works it operates and what it offers in comparison to Grunt, Browserify, and Gulp.
Are you hesitating between choosing Angular or React for your next project? Find which one is better in our ultimate performance research or watch a short video.
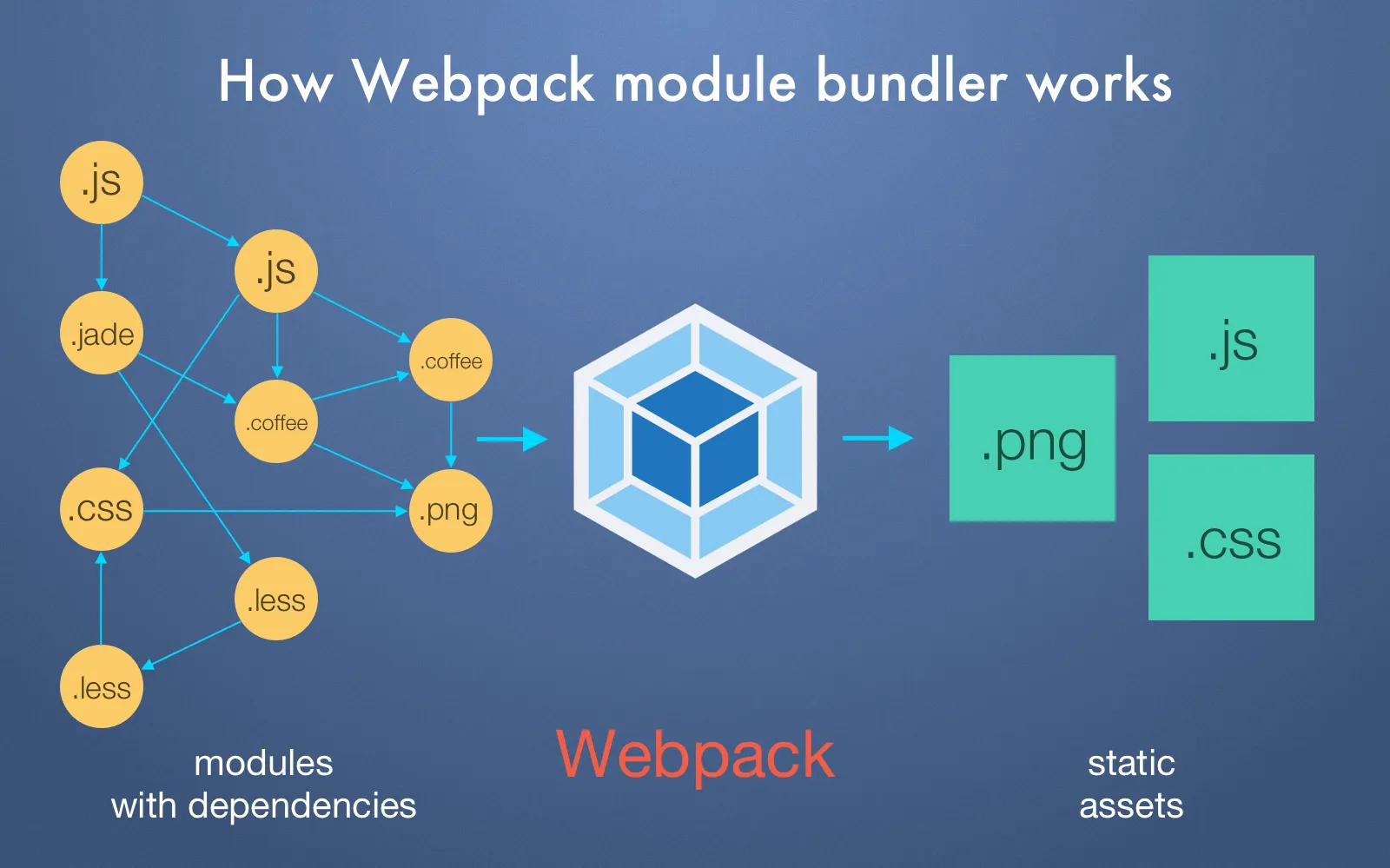
Webpack receives your project files (e.g., .js, .css., .scss, pictures and so on) that have some dependencies among themselves and combines them into a bundled version of these files that is readable by the browser. Compared to Gulp, Webpack performs the same operation so it can be definitely called a build process. Thus, there's no need to use Gulp and Webpack together. The only possible case is if you've configured a Gulp task and don't want to leave it.

How Webpack works
Besides combining your files, Webpack is able to do a lot of extra actions like:
- Detecting the code you're not utilizing to exclude it when combining files;
- Serialize the code and load it only when the user needs;
- Monitoring file alterations and relaunching tasks;
- Transpiling code to ES5 by means of JSX or Babel;
- Utilizing require() for non-code files;
- Starting a web server.
Previously, you had to utilize Gulp/Grunt + Browserify + a huge set of plugins. Webpack is very powerful and provides all the needed tools that there's no necessity to utilize Gulp or Grunt in addition. Of course, you can use the previous scheme instead of Webpack but you'll have to do a lot of manual work. Consequently, you'll have to wire two distinct technologies: Browserify and Grunt/Gulp.
Webpack task runner demonstrates it's forte when it comes to dealing with non-code files such as CSS and pictures. You can simply embed them just as simple as JS files by using the same 'require' function. If the size of the CSS file is low, Webpack will embed it. In case it's high, it'll minify it and provide a special name for cache busting. It also applies to images and the URL loader plugin.
Webpack isn't only able to bundle your project files but it also knows every element a bundle consists of. Therefore, Webpack loads only the files that users need for a current web page. This helps to save their computer resources and to improve the overall performance of a web app. This advantage becomes very useful for huge single-page apps that have to load a lengthy JS file.
Are you interested in cross-platform mobile development? Check out our recent article Flutter vs. React Native: Which Is Worth Spending Your Time on??
Webpack also utilizes the modern trend called Hot reload that allows you to quickly render your app in a browser without tedious browser refreshes. If you are interested in hybrid mobile development then you are probably familiar with it as it's available in React Native and Flutter frameworks. You can say that Browserify also supports hot reload, however, on our experience, it's more convenient in Webpack than in Browserify.
Community: Webpack vs Gulp vs Grunt vs Browserify
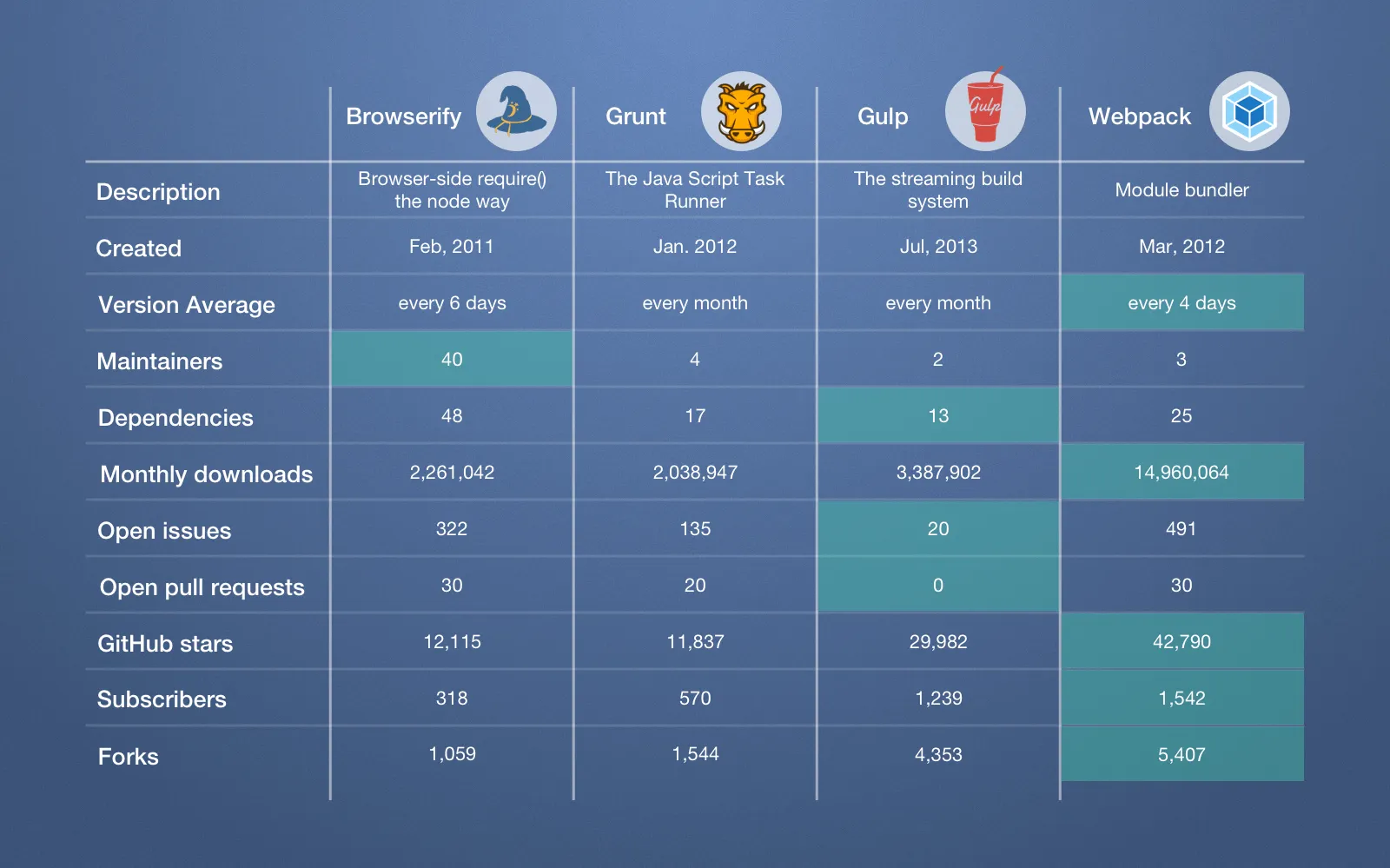
As you can see in the table below, Webpack is much more popular than other build tools for JS software development. Webpack has 42,784 Github stars that are a far greater number than even it's close competitor Gulp has (only 29,982 stars). Also, Webpack is prevailing in such parameters as downloads (with a huge margin of about ~4.5 times), forks, followers and steady version updates.
Browserify is an older module bundler than Webpack and it's leading by the number of maintainers. Similar to Webpack, it's strong point is the frequent updates that's why it's ranked second for this indicator.
Gulp's pro is that it has significantly less open pull requests and issues.

Browserify, Gulp, Grunt, and Webpack in terms of community size
Grunt/Gulp + Browserify vs Webpack
The major distinction between these workflow tools is that Browserify also requires the help of Gulp or Grunt. Concerning Webpack, it has all of these features included by means of loaders. On the other hand, Browserify is much simpler to learn and use if you are familiar with Grunt/Gulp since it's a one-purpose instrument. Browserify may also come to use if you work on a small-scale app or it's struture is fairly simple. In this case, the rich functionality of Webpack may be excessive.
Also, if you utilize a Gulp/Grunt + Browserify, it allows separating tasks that result in a more explicit and comprehensible build. Browserify offers an extensive plugin base that allows doing almost anything that you desire. But the drawback of this approach is it requires a lot of effort to wire and debug this configuration. So if it's more comfortable for you to set up one-purpose instruments like Browserify then you may like to utilize Gulp/Grunt + Browserify scheme.
The configuration of Browserify is done via a script while Webpack configuration is stored in a local file. In fact, it's just a matter of personal preference, although it may appear as a disadvantage of Webpack. However, Webpack allows plenty of space to build composite and detailed app configurations.
Anyway, if you want to save time and use only one but powerful workflow automation tool instead of Browserify + Grunt, Webpack becomes the best variant. The biggest advantage of Webpack is that you don't have to configure everything from scratch like in Browserify + Gulp/Grunt. All you need is to adjust some details and you receive an excellent ready-made build. According to our practice, Webpack configuration process takes roughly half time less than Gulp's. Don't forget that it doesn't only decrease the amount of work on writing such config but also consumes fewer efforts on debugging.
Summing up
Hence, the popularity of Webpack has boomed and outshined Grunt and Gulp during the past two years. The major reason is that Webpack combines the features of both task runner and module bundler. Though, there's a room for schemes like Browserify + Grunt/Gulp in the contemporary JavaScript world as well. Due to the fact that there're countless plugins for each workflow tool, any of them allows you to achieve the desired results. The only thing that matters is how well you know them and how convenient it's just for you.
And though some time is required to get acquainted with each build tool, however, the gains they deliver are vital for the app development process.
At Cleveroad, we heavily rely on Webpack at the moment. We build awesome web and mobile applications using the latest frameworks and trends in the IT world. You can check out our works from the portfolio. We hold leading positions in different international ratings. In particular, we are a top software development company in Los Angeles, UK, and Manchester, according to Clutch.co.
Therefore, if you have an idea for building your app or need help with maintaining/securing an existing one, you can count on us. Just contact our managers and they will gladly provide you with a free project estimation and answer any question you need.
Some of the routine operations developers have to face with:
- CSS autoprefixing and preprocessing
- Minification and concatenation
- Deleting debugger and console commands
- Launching unit tests
- Code Linting
- Image orientation
Webpack is a powerful task runner.
Webpack installs automatically when you download the Angular framework using NPM.
Webpack receives your project files (e.g., .js, .css., .scss, pictures and so on) that have some dependencies among themselves and combines them into a bundled version of these files that is readable by the browser.
Browserify was designed as a simple tool that enables to run Node.js code in the browser. It also combines separate modules into one file. On the other hand, you'll have to compile code in order to check your result in the browser.
Browserify positions itself as a pure module bundler and it lacks the task runner features. Thus, it's unable to perform concatenation, running tests, linting, etc.
Both of them enable you to monitor the newly added files or modifications to existing files in specified directories. And the most important, they allow creating tasks for these files. To cut short, when you've configured the specific files, these tasks will also be applied to every new or changed file.
The popularity of Webpack has boomed and outshined Grunt and Gulp during the past two years. The major reason is that Webpack combines the features of both task runner and module bundler. Though, there's a room for schemes like Browserify + Grunt/Gulp in the contemporary JavaScript world as well.

Evgeniy Altynpara is a CTO and member of the Forbes Councils’ community of tech professionals. He is an expert in software development and technological entrepreneurship and has 10+years of experience in digital transformation consulting in Healthcare, FinTech, Supply Chain and Logistics
Give us your impressions about this article
Give us your impressions about this article